Dark Star
Dark Star
UI/UX Design Challenge
————————————————
Dark Star is a UI/UX Design Challenge created by Henry Turner in collaboration with the 'We can fix it in UI' Discord Community. The Brief can be found here.
The Exercise was to create 3 screens: inventory, missions and HUD for a first person shooter in a Scifi horror game setting.
The brief encouraged to keep accessibility features in mind. I oriented my decisions for font size at the Game Accessibility Guidelines and used the contrast checker website to make sure my design is readable. These are the approaches I keep in check with every UI Design.
Clickdummy
Inventory, Missions and HUD Screens - From Wireframe to High Fidelity Mockup
Inventory Screen
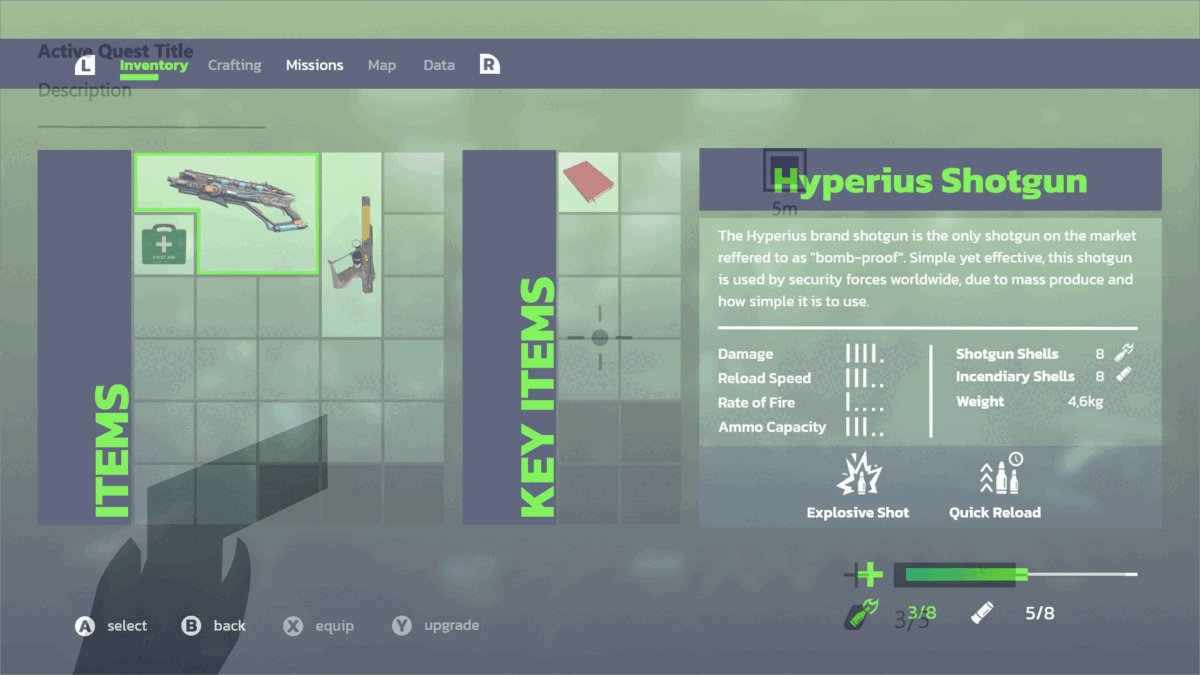
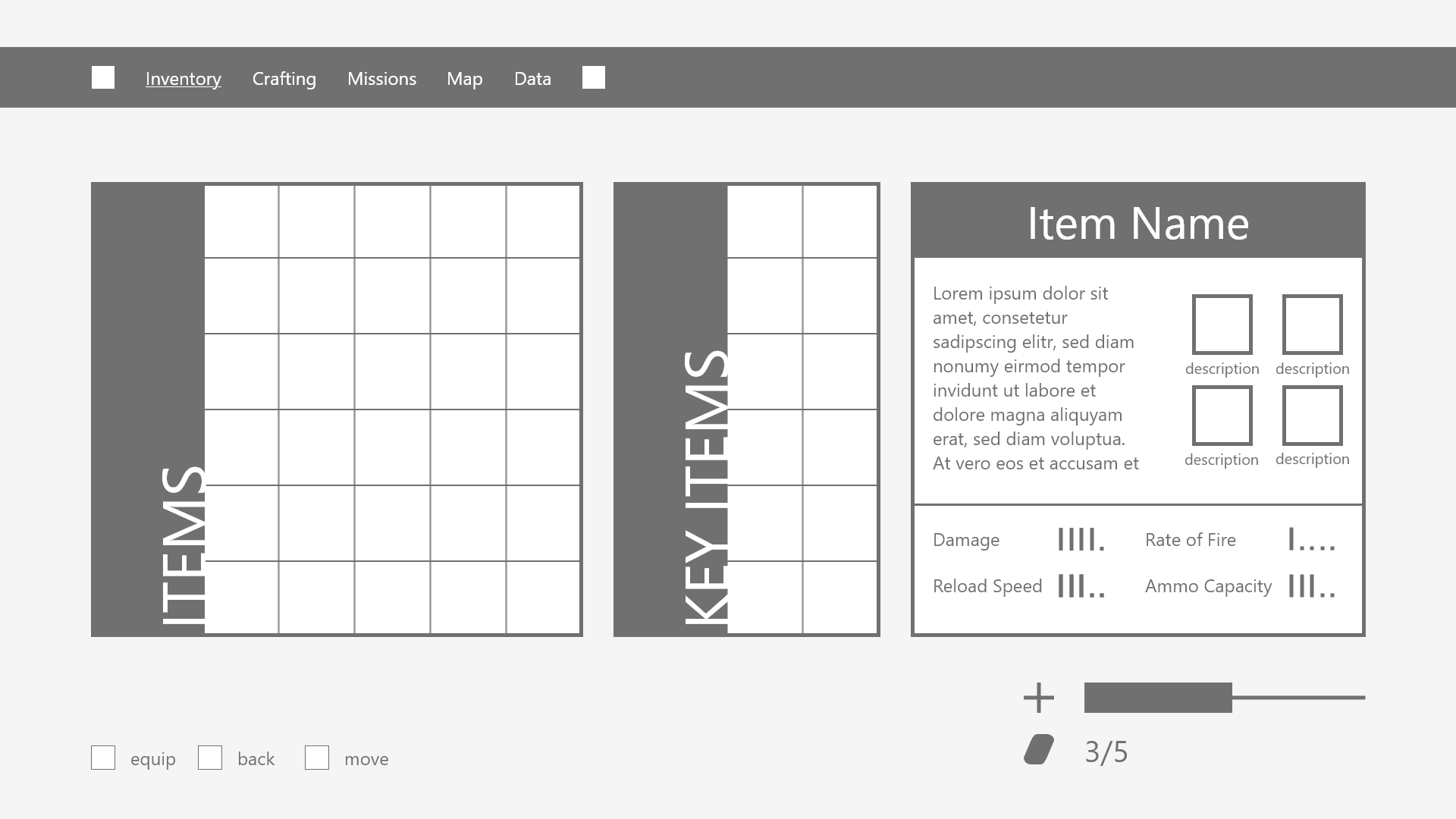
Inventory Screen -Wireframe
Criteria for the inventory screen from the brief: it should be a limited inventory with different kinds of items like weapons and consumables and key items. The weapons have specified statistics listed in the brief and different abilities per weapon that can be upgraded. Also an item description and option to equip the weapon are mandatory. I decided to seperate key items from the main items for better overview. the health bar and ammo metrics, elements of the HUD, are also shown, so the user has a better overview if it is necessary to use a health kit etc. and also kows which ammo types the newly equiped weapon has.
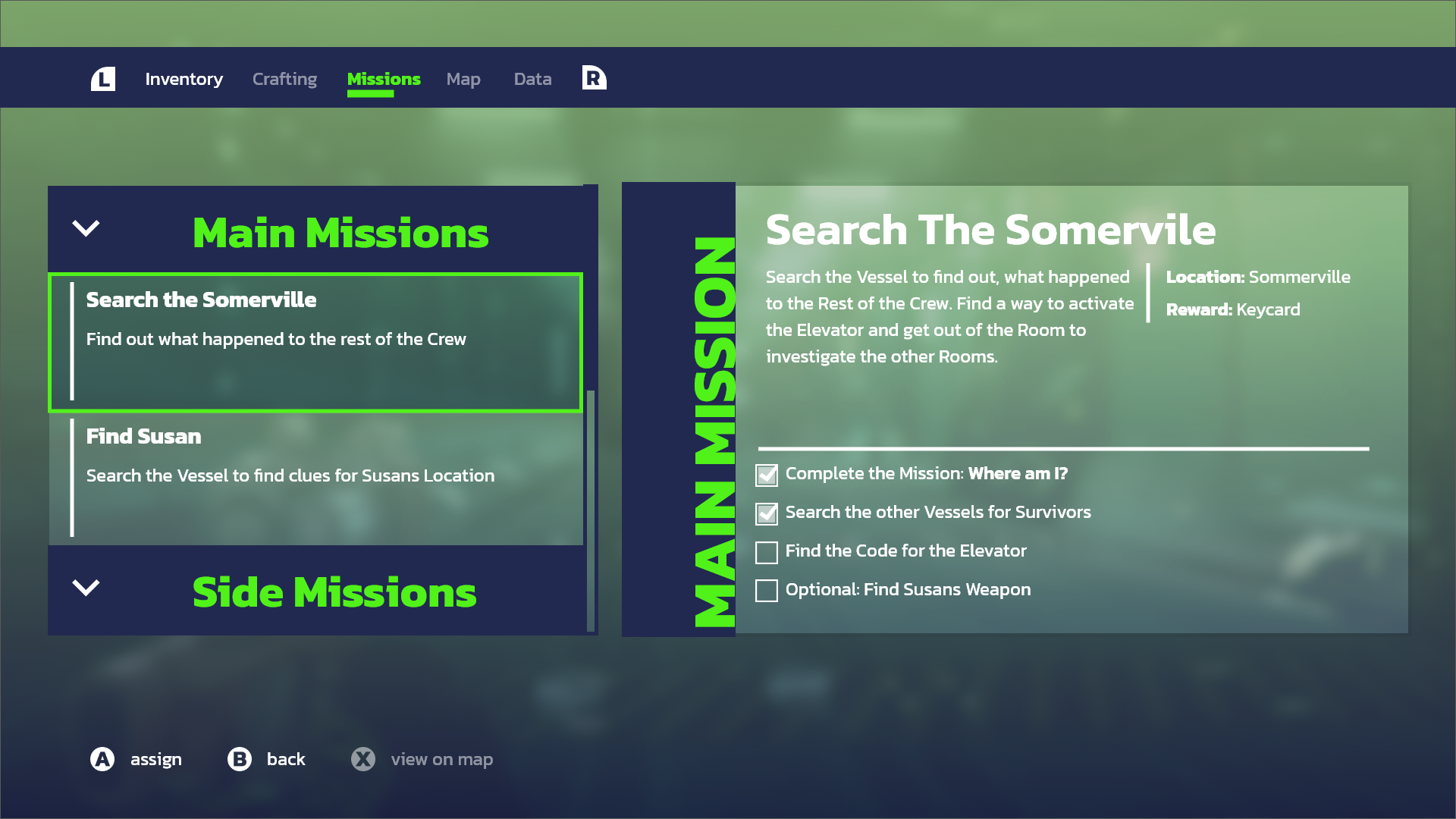
Missions Screen
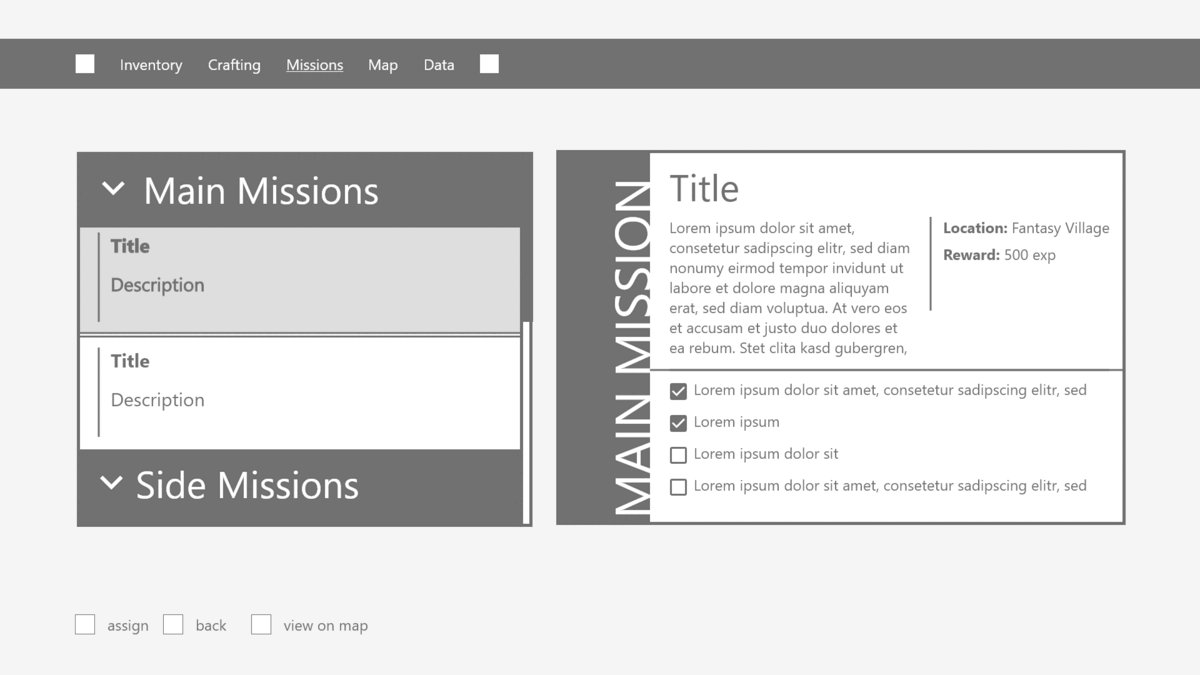
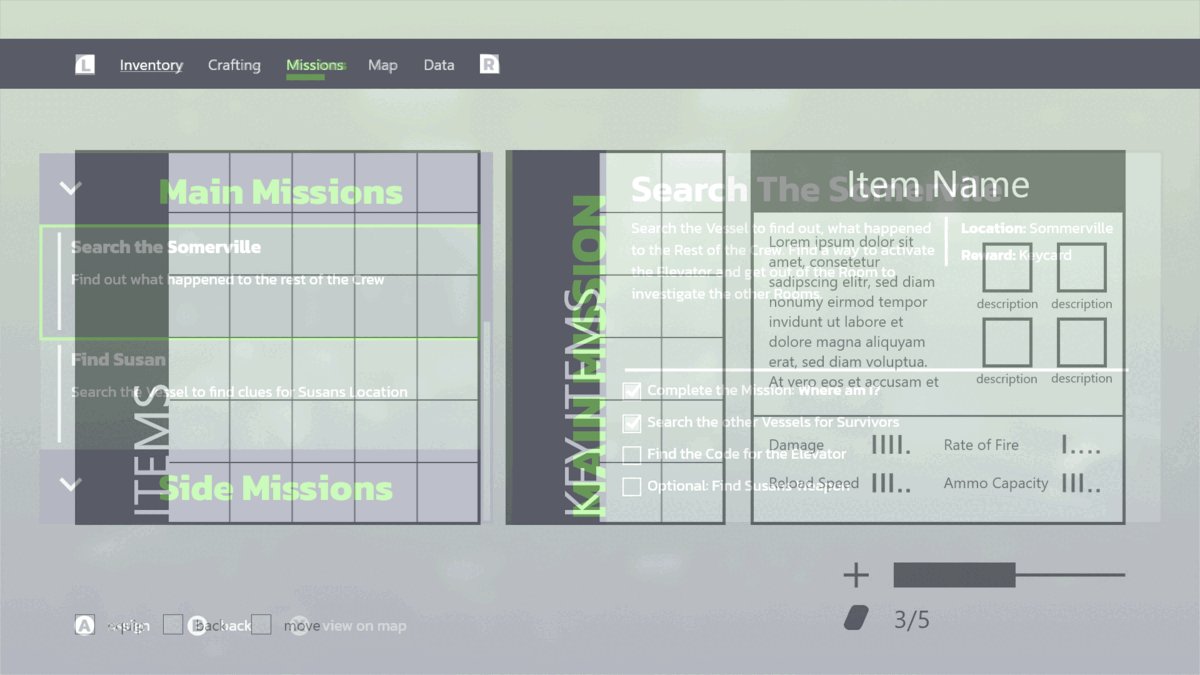
Mission Screen- Wireframe
For the mission log the brief states that there are 3 categories: main missions, side missions and miscellaneous missions. Each mission should showcase a description, a location and a way to get there. Also, next story missions require completion of certain side missions.
HUD
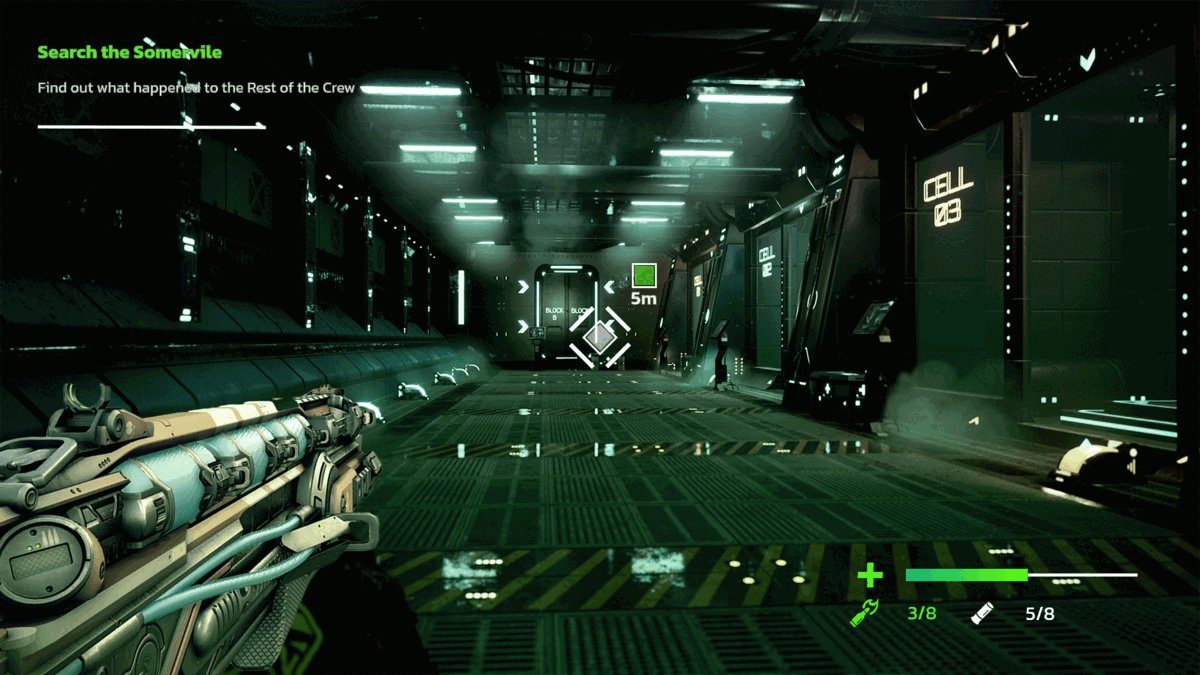
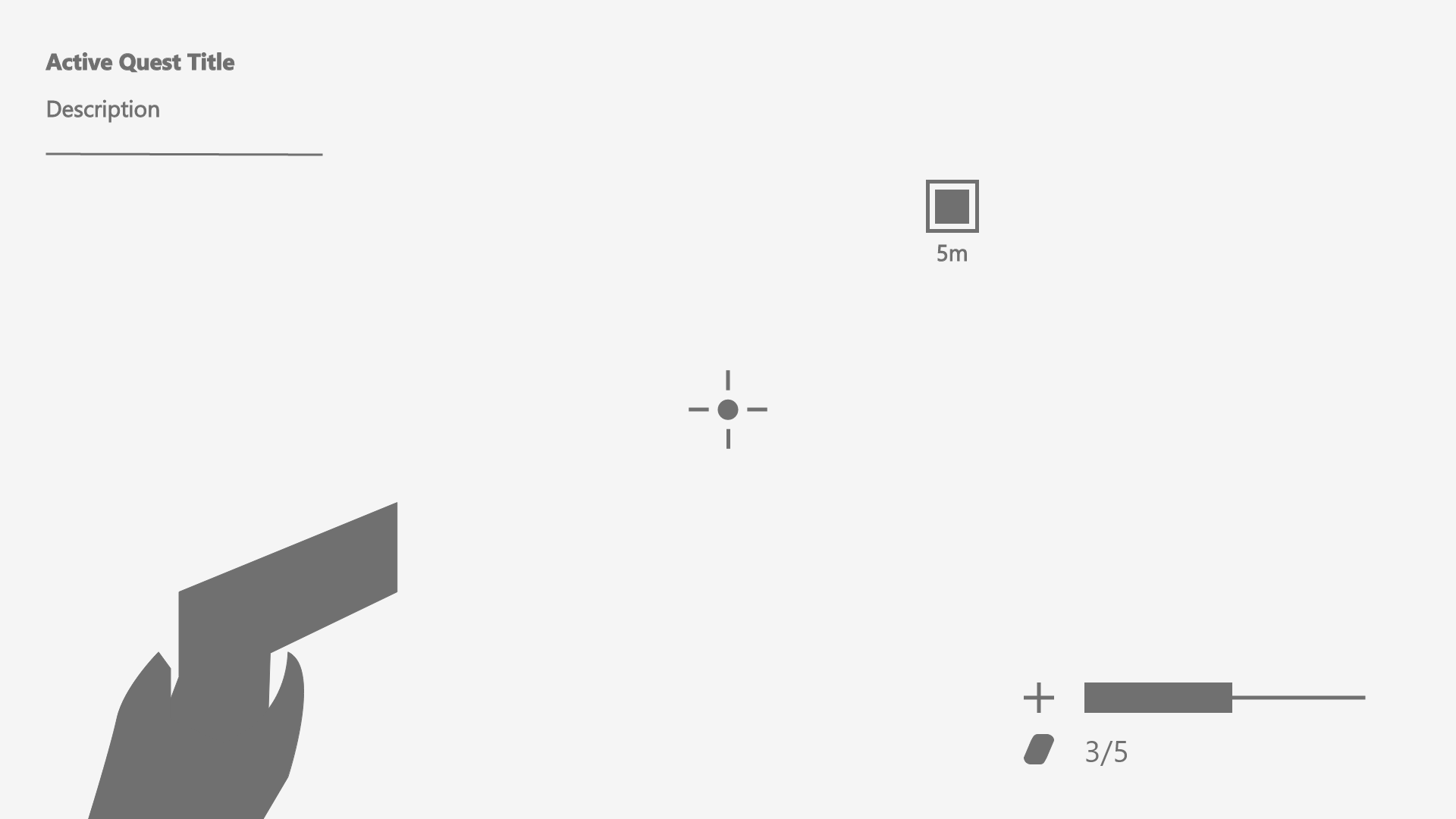
HUD - Wireframe
For the HUD, the brief left a lot of freedom to the designer. Various possibilities are stated. I decided to showcase health, different ammos for the weapon, crosshair and information on the active quest. For a horror shooter immersion is a key factor, so it's best not to showcase too much information in the HUD. Thus I decided to stick only to the most crucial information.
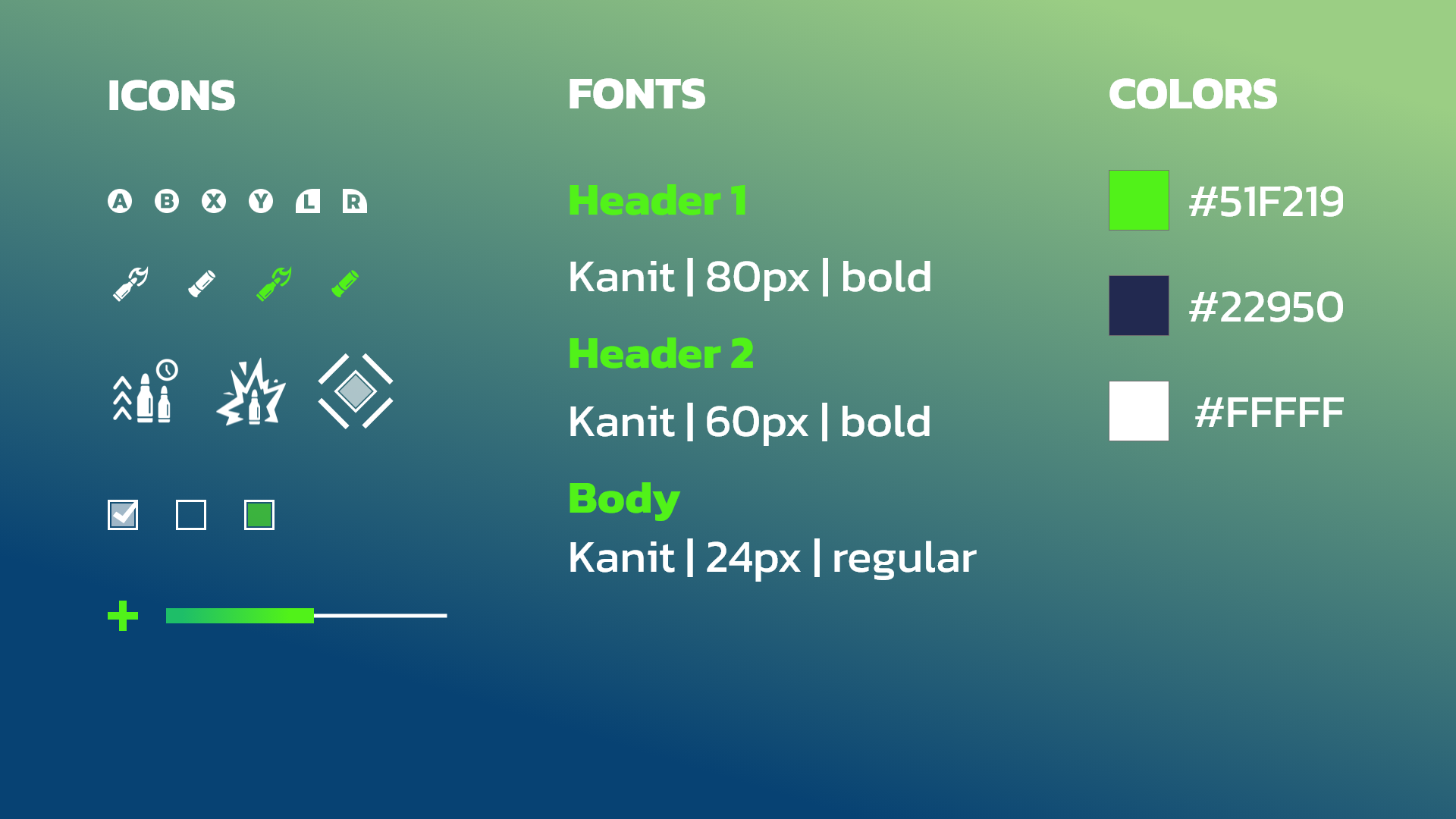
Icons created for the Project and Fonts and Colors used
3D Assets Credits:
Shotgun | Notebook | First Aid Kit | Pistol | 3D Scene